Ca y est, la béta de Visual Studio 11 est sortie hier! Ce qu’on peut dire c’est qu’il y a du changement, tellement de changement qu’on ne sait plus où donner de la tête et des yeux.
Ca y est, la béta de Visual Studio 11 est sortie hier! Ce qu’on peut dire c’est qu’il y a du changement, tellement de changement qu’on ne sait plus où donner de la tête et des yeux.
Qu’est ce qu’on peut dire de cette nouvelle version (tant attendue) après quelques heures d’utilisation ?
Shades of grey, endless…
J’espère que vous aimez le gris et le bleu car Visual Studio à fait un petit voyage dans le passé et se retrouve maintenant compatible avec les résolutions graphiques des années 80 avec sa toute nouvelle interface “16 couleurs"…
Style “Metro” oblige, Visual Studio 11 est maintenant d’un style très épuré est le moins qu’on puisse dire c’est que cela ne laisse personne indifférent! Il n’y a pas une session au MVP Summit sans que des MVP fassent remarquer aux gens de Microsoft que ce changement est plus de l’ordre de la régression que de l’évolution.
Pour ma part je me range du coté des déçus, si les interface simples, épurées peuvent trouver leur sens sur un Windows Phone, je doute qu’il en soit de même sur une application qui s’affiche sur un écran d’une résolution proche ou égale du Full HD.
La couleur est une composante discriminante et lorsque l’on se retrouve avec une barre d’outil monochrome, on a beau dire ce que l’on veut, mais c’est moins simple de trouver le bon icône!
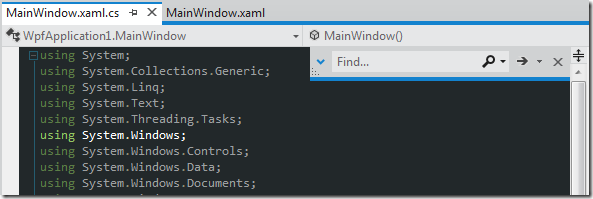
Passer de:
à:
va demander un certain temps d’adaptation…
Solution Explorer “new age”
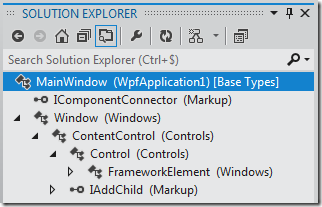
 Fort de son expérience avec les Visual Studio Productivity Power Tools, Microsoft à décider de donner un coup de jeune au Solution Explorer en y intégrant les principes du Solution Navigator.
Fort de son expérience avec les Visual Studio Productivity Power Tools, Microsoft à décider de donner un coup de jeune au Solution Explorer en y intégrant les principes du Solution Navigator.
Le Solution Explorer ne remplace pas le Class View, mais rend quand même ce dernier de moins en moins utile.
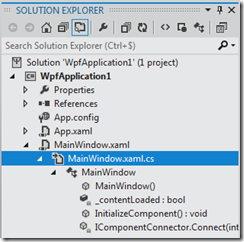
Pour ceux qui ne connaissent pas les principes du Solution Navigator ce n’est pas très compliqué: il s’agit d’un mix entre une vue physique et “langage” de votre solution. Vous trouverez donc des items liés aux projets, fichiers, mais aussi les propriétés, références externes, classes et méthodes.
Sans oublier la petite zone de recherche qui permet de filtrer le contenu de la vue afin de s’y retrouver plus facilement dans les gros projets.
Mais ce n’est pas tout, cette vue introduit un concept qui va devenir de plus en plus fréquent dans Visual Studio, certaines actions de l’utilisateur initient une navigation en affichant dans la vue un contenu plus contextuel de l’information.
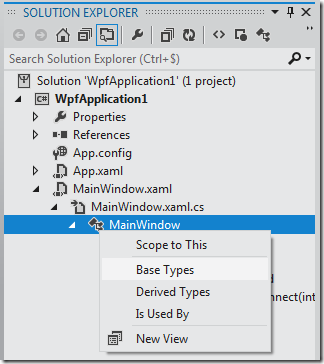
Si bien qu’en faisant un clique droit sur une classe on dispose d’une liste d’actions qui vont engendrer une navigation lorsque l’une d’entre elles sera choisit:
 |
|
Les deux premiers boutons de la barre d’outil servent à naviguer entre les actions effectuées, de la même manière qu’un navigateur internet.
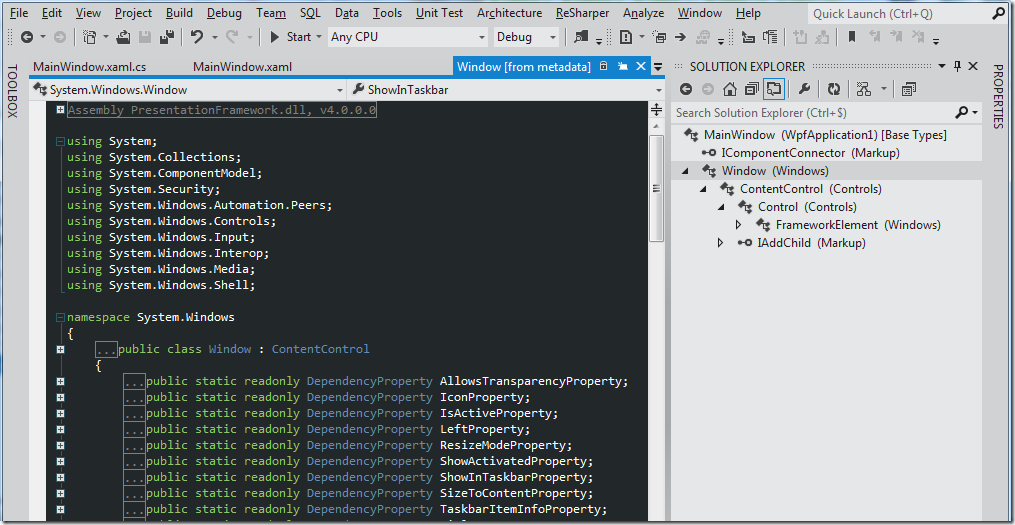
Une bonne surprise de ce nouveau Solution Explorer est la fonctionnalité “Preview Selected Items” ![]() qui aura pour effet d’afficher dans l’éditeur de texte le contenu de la sélection du Solution Explorer sous forme de Preview. Le bon coté de cette fonctionnalité est que si l’on sélectionne une classe qui n’est pas implémenté dans la solution, une extraction des métadonnées sera effectué et la définition de la classe sera affichée dans l’éditeur de texte:
qui aura pour effet d’afficher dans l’éditeur de texte le contenu de la sélection du Solution Explorer sous forme de Preview. Le bon coté de cette fonctionnalité est que si l’on sélectionne une classe qui n’est pas implémenté dans la solution, une extraction des métadonnées sera effectué et la définition de la classe sera affichée dans l’éditeur de texte:
Cette fonctionnalité permet de réduire significativement les fichiers ouverts dans l’éditeur tout en permettant une navigation fluide. Ce principe est d’ailleurs reprit lors du Debugging, ce qui évite d’avoir 20 fenêtres ouvertes après une session assez ardue.
Nuget en standard
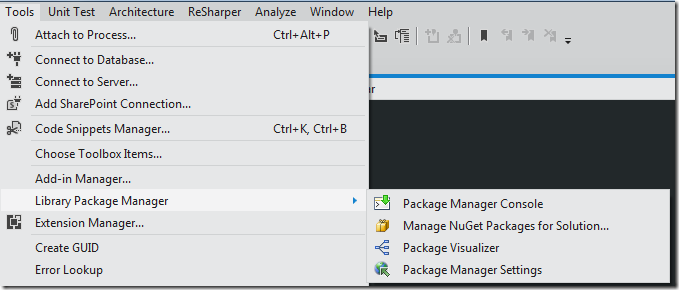
Bonne nouvelle, le fameux projet open source de gestion des dépendances devient un “first class citizen” dans Visual Studio 11 en étant intégré à l’IDE.
(à noter les icônes de couleur prouvant qu’il s’agit bien d’une version béta de l’IDE, oublis malheureux qui sera certainement corrigé pour la RTM).
Une nouvelle fenêtre de recherche
Voilà, il était temps! Enfin une fenêtre de recherche qui n’occupe pas le quart de l’écran! Microsoft passe d’un extrême à un autre avec cette fonctionnalité.
Après le traditionnel CTRL-F la fenêtre s’affiche en haut à droite de l’éditeur de texte. Le moins qu’on puisse dire est qu’elle ne prend plus de place du tout!
Un petit clique sur le chevron de gauche pour passer en mode recherche/remplace:
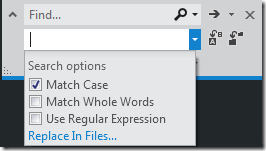
Pour modifier les paramètres de recherche il suffit de cliquer sur le petit triangle de la drop down box.
Forcément à vouloir faire minimaliste on finit par avoir une réduction des fonctionnalités, j’avais pour grand habitude de faire un Alt-C et/ou Alt-W pour alterner les fonctions de recherche et voilà maintenant que je dois fait un Alt-down avant pour affiche les dites options.
In speed we trust!
Dernier point d’un billet bien subjectif, la rapidité, je n’ai pas encore un retour suffisant pour être catégorique mais cette nouvelle mouture me parait bien plus rapide que l’ancienne! Simplicité, efficacité, rapidité? Je prends!